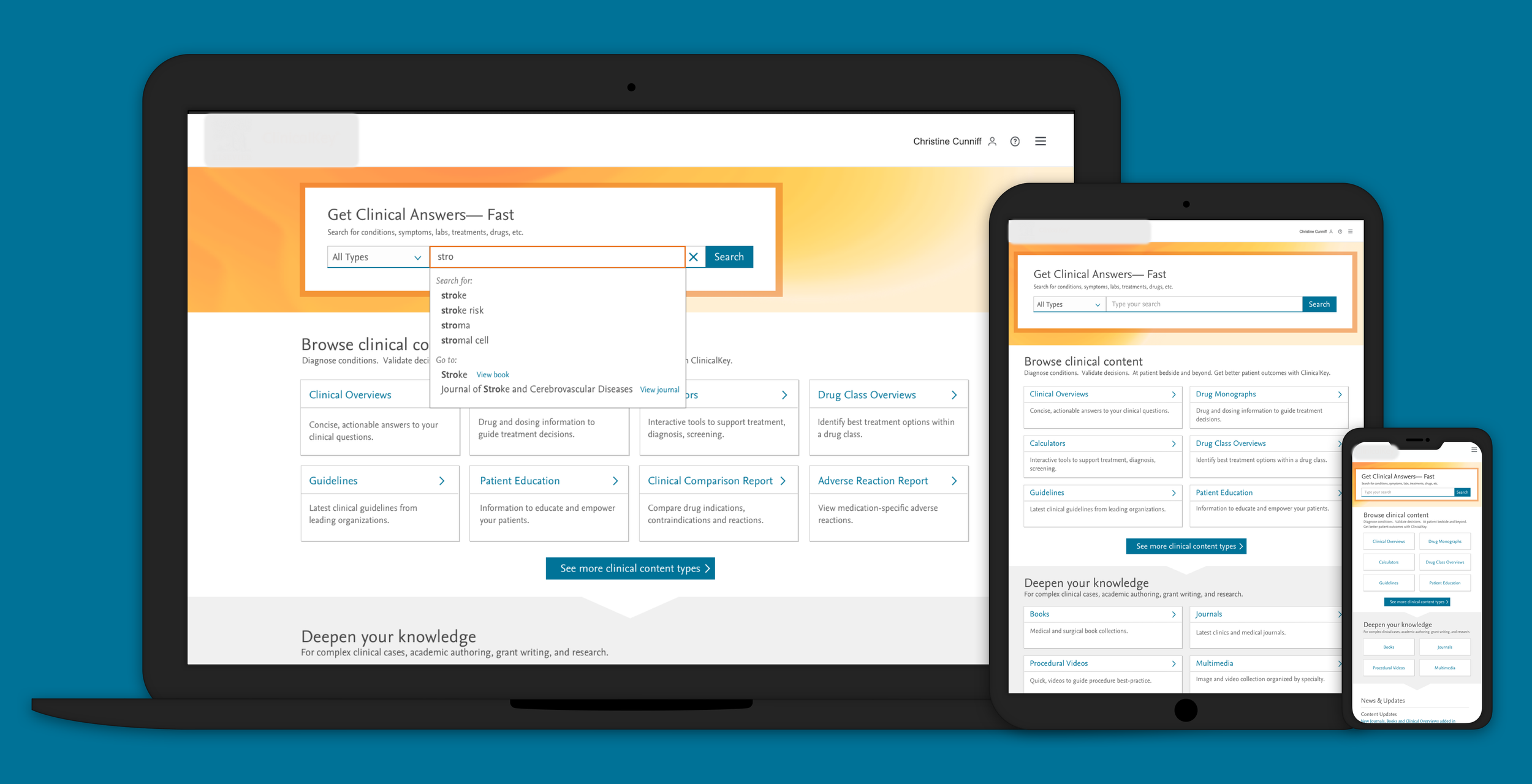
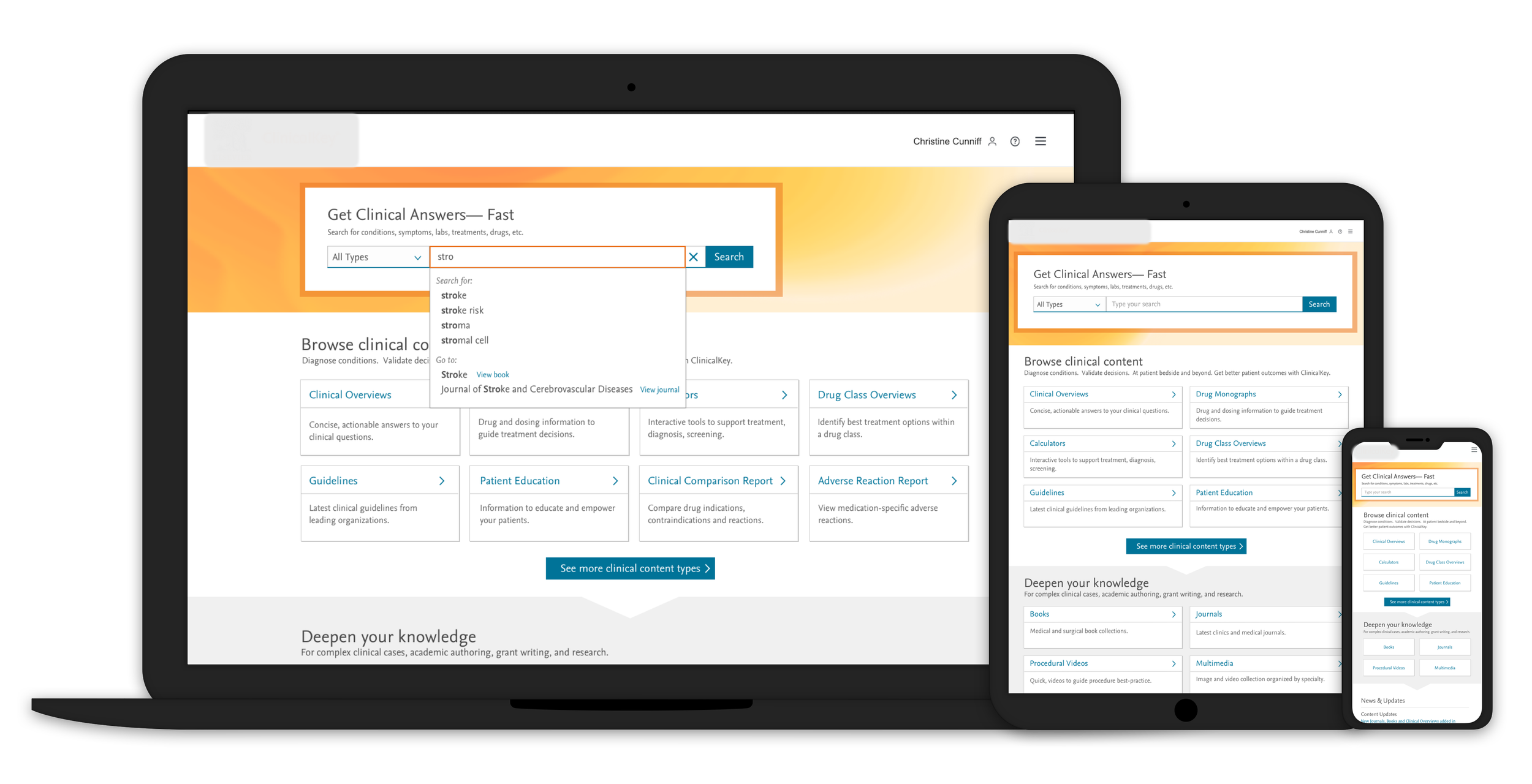
Responsive homepage in production
The Brief
This homepage redesign was for a global flagship product platform that has existed in the market for ~10 years. This product is a search engine that surfaces content authored/published/owned by the company, a major medical publisher. When my family asked what I do for a living, I told them that I worked on “a product that is basically Google for clinicians”.
The product has long been regarded as a “reference” tool because it primarily surfaces long-form content (10min+ read time, like books and full journal articles). “Reference users” like medical librarians and researchers are the main users, and they value it for the breadth and depth of content served. However, commercial research exposed an opportunity to better serve an existing and growing user base of clinicians who struggled to find easily consumable content on the existing site.
A business case was created for the v1 launch of a new version of the existing product: ePOC, or “e-point-of-care”. At the time of business case creation, a POC-only spinoff project had just been designed for and launched in German, French, and Brazilian markets. The product squad assigned to ePOC focused on a small handful of improvements for the v1 launch of the redesigned tool, prioritizing a homepage redesign as a lower-effort/lower-risk/higher-impact update.
Project Logistics
Role: UX Lead
Timeline: ~2 months during the summer of 2020
Team: cross-functional leads from product, tech, content, informatics, and commercial; a UX researcher was consulted as needed
Skills required: strategy, lean UX, mid-high wireframing/prototyping, usability testing, stakeholder engagement, presentation
Tools used: the company’s design system, Sketch, InVision, Optimal Sort, Zeplin, Pendo, Mouseflow
Problem Statement
The current homepage does not adequately highlight the availability of our existing POC content. Our users need easy access to content that will enable them to learn, think, and act quickly and confidently so that they can provide the best possible care to patients at the bedside.
An updated ePOC homepage will need to more clearly surface POC content (shorter, more synoptic content with 2-5min read time) to better meet the needs of our clinical user base, without alienating our loyal reference user base.
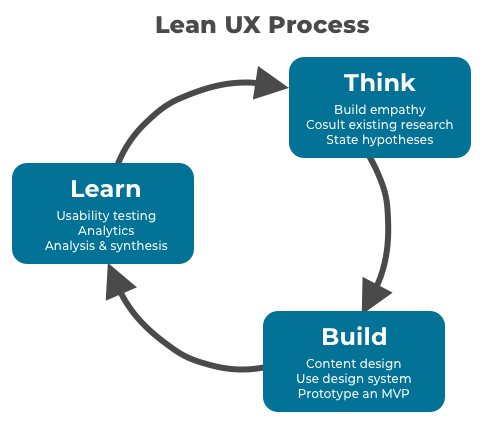
Lean UX Approach
Our stakeholders emphasized the need to get to market quickly, and we knew that we would be able to leverage existing customer feedback, analytics, and insights from the recent POC-specific product release.
Given the existing research and the categorization of this work as lower-effort/lower-risk/higher-impact, we framed the homepage update as an experiment facilitated by a lean UX approach.
Empathy & Hypotheses
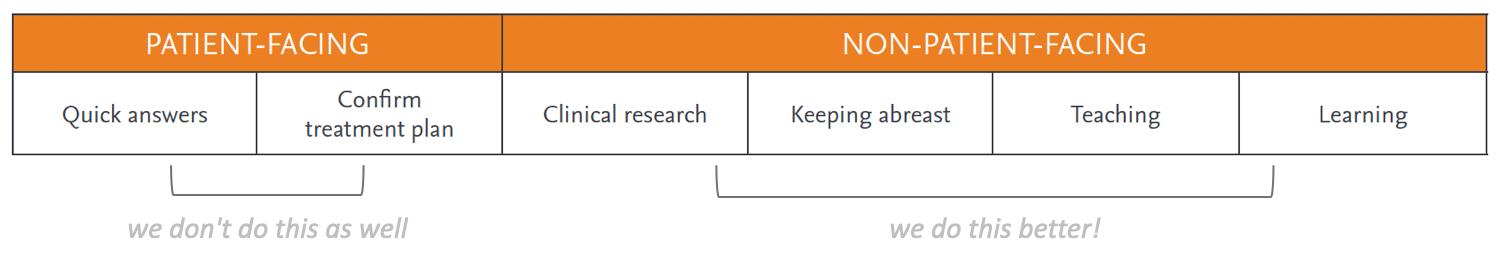
Product Use Cases
These use cases were gathered by the marketing research team and socialized with the product squads. These cases provided the basis for task-based proto-personas that we used for reference during ideation. The visual reflects how these tasks tend to map to clinical applications versus non-clinical applications.
User Goals
Prior marketing research had established primary user goals related to the clinical and non-clinical product use cases. We used these goals to inform how we labeled and presented clinical versus non-clinical content on the homepage.
To find a quick answer in between or during patient consultations.
To develop or confirm my assessment and treatment plan for a patient.
To keep abreast of the latest developments in my field of specialty.
For learning purposes - my personal learning, preparing for exams.
For teaching purposes - teaching others, preparing lectures, presenting cases to colleagues.
For my own clinical research.
User Pain Points
What the inside of my brain looks like
Historically, the team had not gotten much buy-in for user experience research from stakeholders. While we understood that some key areas of the app were problematic, we didn’t always know why these problems were happening.
I got creative to gather user feedback and pull out insights: I learned that the marketing insights team would pull survey results from an in-app questionnaire, generating ~100 unique responses/week to multiple-choice and open-form questions. I asked to be added to the report listserv and used the data to start affinity mapping by theme and feature.
This asset served as a heat map showing where pain points existed and illustrating the “why” behind different experiences being unsatisfactory. I learned that the homepage could benefit from:
an easier-to-use search mechanism - knowing that an additional deeper study would be needed to investigate search further
clearer content labels on browsable content - to help users understand what they’d be getting into and ensure more successful clicks
a greater variety of POC content - to achieve our goal of catering to more clinical users
more visual content and design elements - to add character and break up monotonous content
Hypotheses
Based on the evidence we gathered, I led the cross-functional team to define our hypotheses for the homepage redesign work:
Highlighting POC content types on the homepage will drive higher usage of POC content and tools.
Highlighting POC content types on the homepage will help all user types find POC content more quickly.
Harmonizing the homepage experience to recognize the organic pivot points between reference AND point-of-care activities in a clinician's day will help drive clinician usage while preserving loyal reference usage.
Giving the impression that we have created a lot more new content without the large spend of actually authoring new content.
Redesigning will support the goal of our platform the go-to tool of choice for clinicians and nurses, resulting in new business, higher renewal rates, and revenue growth.
Designing, Testing, and Iterating an MVP
Content-first Design
I collaborated with content leads to break down the major sections of content, to understand which content types are considered POC vs reference, and to create brief but clear content type descriptions.
Previous user feedback had indicated a desire for a more visual experience so I considered how I might use iconography to quickly identify different content types and to make the homepage feel more visual in general. However, the homepage could potentially show up to 22 content types based on the customer’s subscription type, so I knew I would need to be careful about icon overload.
Using too many different icons could just translate into noise for users and potentially increase the cost of the project, so product leadership agreed to let us test the new homepage to help identify and understand the usability risks of moving forward with the proposed design.
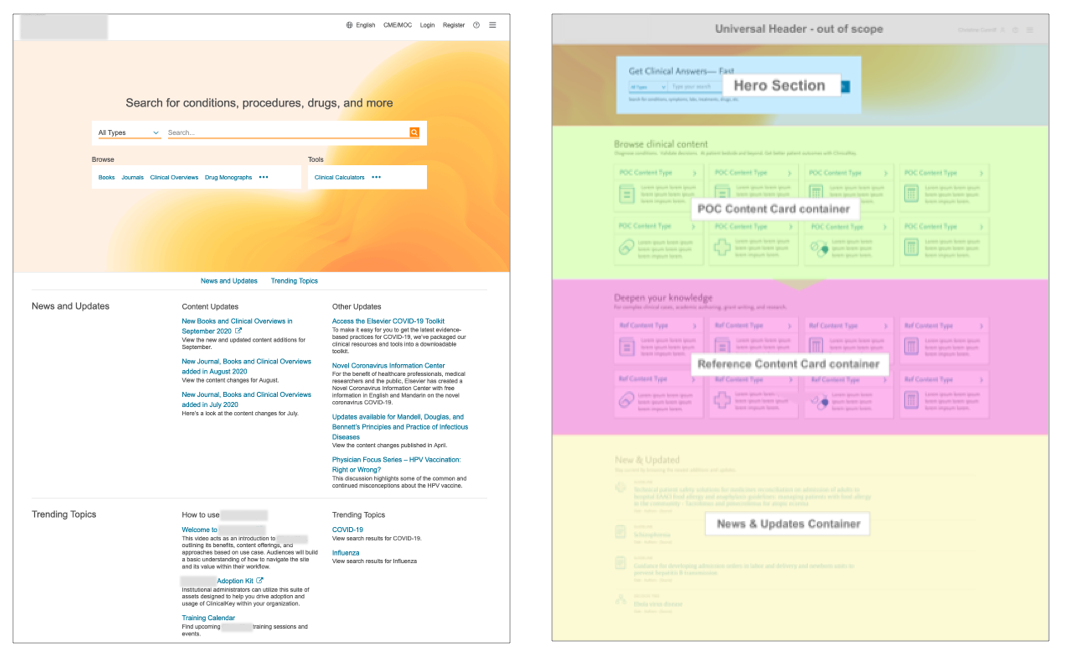
Left: the “before“ homepage
Right: design proposal with mocked content divided into modular containers
Testing the design
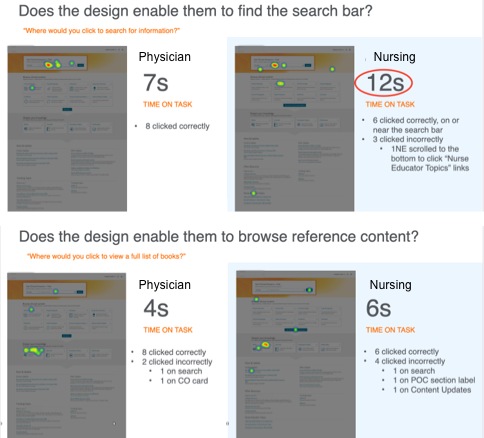
I worked with the cross-functional team to identify key questions for testing. With support from our UX research lead, I designed and executed two unmoderated usability tests of the desktop homepage in Optimal Sort, conducted over a two-sprint period.
A total of 19 physicians & nurses participated, providing us with actionable insights and clear recommendations for improving our homepage as a high-value point-of-entry.
Short & long-term insights
Insights, updates, and recommendations.
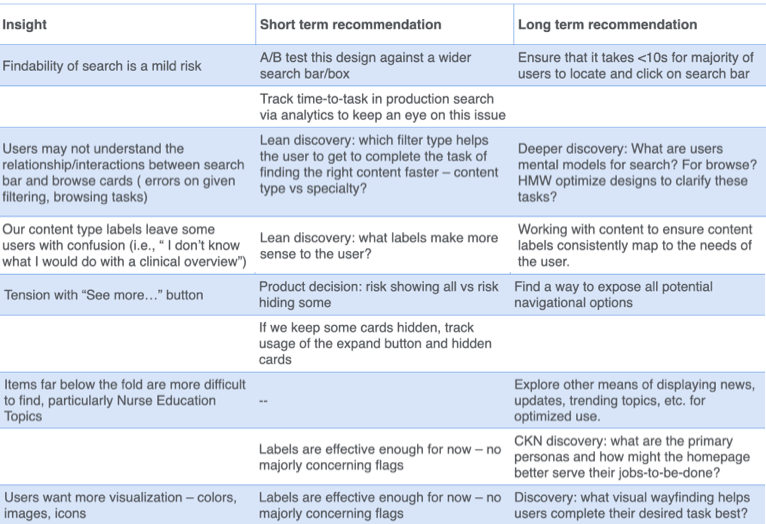
I analyzed our research feedback to articulate short-term recommendations for updating the UI and long-term recommendations for digging deeper into issues uncovered by testing.
I presented these insights and ideas to project leadership, who agreed to make the short-term changes pre-launch. The product team entered the long-term recommendations into our backlog for future iteration.
I also presented this work to the broader division-wide UX team in order to demonstrate how lean research helped us make fast, powerful decisions.
Iteration
I applied the necessary UI updates and planned short-term research activities.
Product leadership agreed that the value brought by iconography would not be worth the risk or the resource spend, so I removed the icons from the content cards.
I made the “show more“ buttons larger and more descriptive to drive usability and actionability.
I worked with our tech leads to design A/B tests and success metrics for different homepage functionalities.
I worked with the content team to craft a tree test of content labels with the goal of generating more intuitive, user-friendly content-type naming.
With the knowledge gained from this research, I mocked up the final views of the responsive UI on desktop, tablet, and mobile devices (shown below). I shared these designs with the dev team via Zeplin and supported their efforts with design QA.
Project Outcomes
Early Feedback
Early qualitative feedback from demos with the company’s board, existing buyers, and new customers tells us that we are heading in the right direction with the homepage redesign:
“[the tool’s] real strength is in the content…I’m glad that when I do scroll down, I see 'Deepen your knowledge'"
“Definitely a more user-friendly experience”
“You all must be very excited about the improvements and we can certainly see why”
“[We] would very much like to ‘relaunch’ [the site] across [our organization]”
A long-serving company board member stated that he had not seen so many impactful improvements to the product “in the last 8 years”
Since launch, we have also been gathering more quantitative feedback from user interviews, in-app surveys, and usage metrics from analytics:
Bounce rates from first-click content have decreased from 30% to 27.5%, allowing us to set a new goal of getting down to 20%.
Clinical Overview (our primary synoptic content type) views per week have grown from 9,500 to 24,000.
Content utility ratings increased from 75% to 82%, helping us to establish a new goal of 89%+.
Commercial Wins
The launch of the v1 redesign has allowed us to close new sales, expand site-to-system deals, and offer renewal upgrades for existing customers.
Here are some exciting commercial stats that show the impact of our work:
Process Wins
While it’s been quite exciting to see the impact the launch has had on the market and the business, I walk away feeling most humbled to have been a part of a team that brought so much momentum and energy into the product teams.
The homepage redesign work contributed to a massive 440%+ increase in user research over the year. As stakeholders have been exposed to the positive commercial impacts of the work we accomplished given access to user research, we’ve seen a cultural shift in how UX work is regarded on this project.